Jetpack ComposeではViewModel不要とかの論議もあるようですが、RoomやHilt(DI)を使うとなるとViewModelを使うことになると思います
実際の実装はViewModelの状態やRoomやHiltなどで段階的に確認していきます
ViewModelについては以下を参照
https://developer.android.com/jetpack/compose/libraries#viewmodel
https://developer.android.com/codelabs/basic-android-kotlin-compose-viewmodel-and-state?hl=ja#0
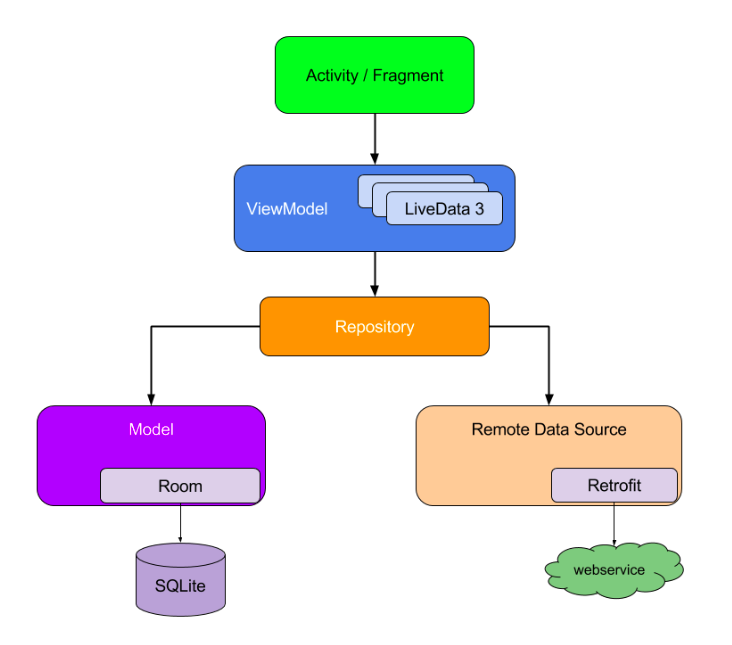
レポジトリパターンについては以下で学習できます
※ Jetpack Composeでは図にあるLiveDataではなくState/Flow/StateFlowを使うことになると思います
https://developer.android.com/jetpack/guide?hl=ja
https://developer.android.com/codelabs/basic-android-kotlin-training-repository-pattern?hl=ja#0

ViewModel + Repository
ViewModelを使うために以下をProject Structureで追加します
androidx.lifecycle:lifecycle-viewmodel-compose
AppContentのコンストラクタで渡しているviewModel() については以下を参照
https://developer.android.com/jetpack/compose/libraries#viewmodel
import androidx.lifecycle.ViewModel
import androidx.lifecycle.viewmodel.compose.viewModel
class MainRepository {
...
}
class MainViewModel : ViewModel() {
private val repo: MainRepository = MainRepository()
...
}
@Composable fun AppContent(viewModel: MainViewModel = viewModel()) {
...
}AndroidViewModel の場合
class MainRepository(application: Application) {
...
}
class MainViewModel(application: Application) : AndroidViewModel(application) {
private val repo: MainRepository = MainRepository(getApplication())
...
}Android Studio Dolphin 2021.3.1 Patch 1 built on September 30, 2022