はじめは古典的にCanvasで頑張ったりしてみましたが
なにかスマートな実装は無いものかと探してみたら…
https://stackoverflow.com/questions/66958260/how-to-outline-text-in-jetpack-compose
さすがです!
Jetpack Compose1.4.0で試験的に導入されたようです
https://developer.android.com/jetpack/androidx/releases/compose-ui?hl=ja
colorをbrushに置換えることもできました
@OptIn(ExperimentalTextApi::class)
@Composable fun OutLineText(
text: String,
fontSize: TextUnit = TextStyle.Default.fontSize,
fontFamily: FontFamily? = TextStyle.Default.fontFamily,
borderWidth: Float = 2f,
borderColor: Color = TextStyle.Default.color,
textColor: Color? = null
) {
// drawStyleを使用する場合はModifierは使用できません
val strokeStyle = TextStyle.Default.copy(
fontSize = fontSize,
color = borderColor,
fontFamily = fontFamily,
drawStyle = Stroke(width = borderWidth, miter = 10f, join = StrokeJoin.Round)
)
Box {
textColor?.let {
// styleを引き継ぐことで文字のズレを防ぐ
val fillStyle = strokeStyle.copy(color = it, drawStyle = Fill)
Text(text = text, style = fillStyle)
}
Text(text = text, style = strokeStyle)
}
}
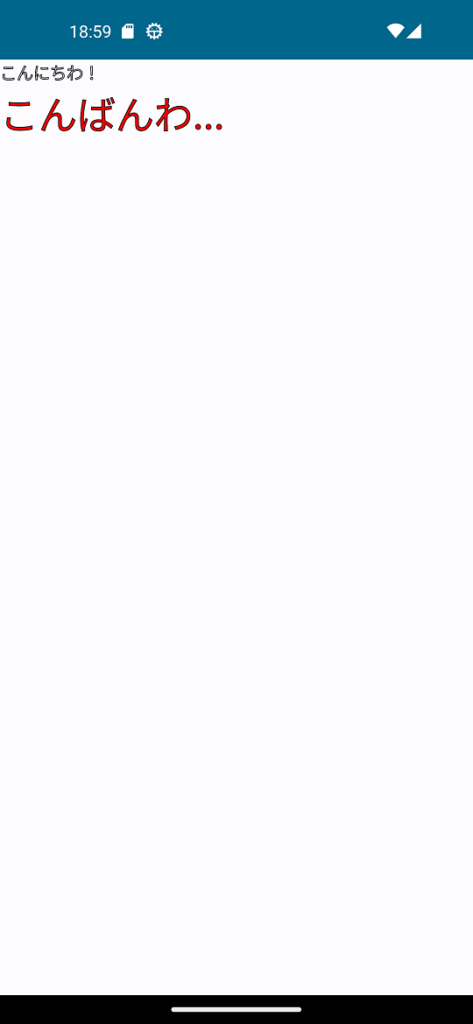
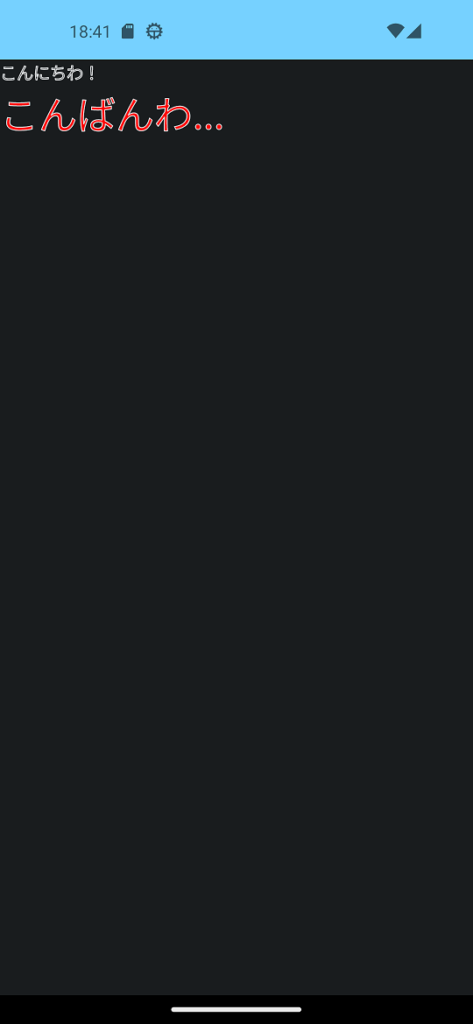
// TestDrawTextThemeはプロジェクトのテンプレートのテーマ(ダークテーマ対応)
@Composable fun AppContent() {
TestDrawTextTheme {
Surface(modifier = Modifier.fillMaxSize()) {
Column {
OutLineText(text = "こんにちわ!")
OutLineText(text = "こんばんわ...", 32.sp, textColor = Color.Red)
}
}
}
}

Android Studio Dolphin 2021.3.1 Patch 1 built on September 30, 2022