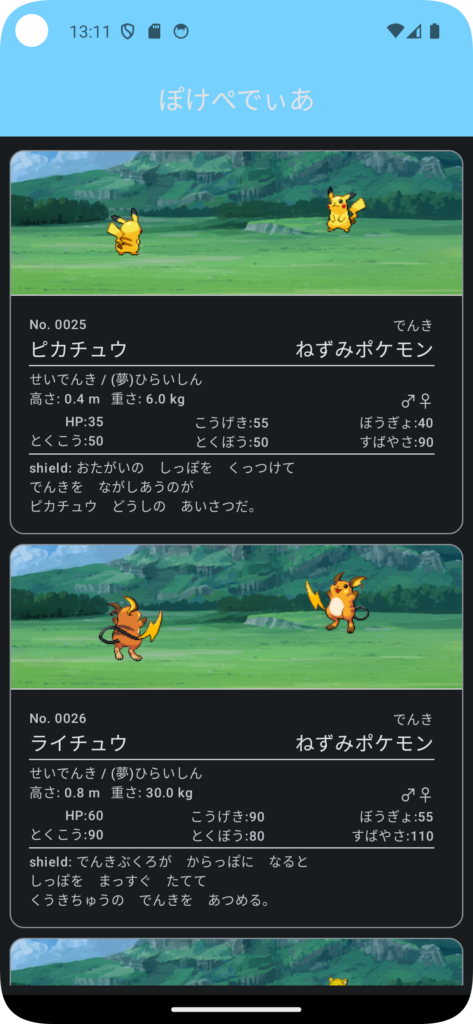
RemoteMediator(Paging)の流れで実装してみました
最適な実装のアプリではなくあくまでRemoteMediator+Pagingを使用した実装の検証的なものです
ポケモンやってないのであんま詳しくないけど追加ダウンロードコンテンツ発売前後の最悪のタイミングで、PokeApiに追加データがどのような形で実装されるかわからないので以降正常に動くかはわからないです
アプリの基本構成はRemoteMediator(Paging)で必要な機能を追加していく形です
ソースは以下
https://github.com/bps-e/Pokepedia

PokeApiの実行の流れ
基本的にはpokemonでポケモンのリストと詳細urlを取得してデータに紐づいたurlを辿ってデータを取得していきます
pokemon -> pokemon/(name) -> pokemon-species/(name)
type(くさ/どく…)、ability(しんりょく/せいでんき…)、stat(HP/こうげき…)、move(技)などの言語別表記などの詳細は別途APIの実行が必要です
※genus(ねずみポケモン/こねずみポケモン…)はポケモンに紐づいているデータなので言語別表記はpokemon-speciesに含まれています
全データ取得しようとしたら膨大なリクエスト数となってしまうので必要なタイミングで必要なだけが良いと思います
リストはレコード数指定して取得できるけどリクエスト回数を減らすため一括の方がよいかもしれません
まあそもそもRemoteMediator+Pagingを使用してリクエストを送ってるのでスクロールしないとデータが得れなく最近のポケモンを見たい場合は絶望…のダメな仕様
実際にちゃんとしたアプリを作る場合は別途データをダウンロードしておいてアプリにdbプリインしとくが正解ですがそれでは企画倒れ
データ構造もおおよそPokeApiに準拠してちょっと複雑な処理になってますがPagingでシンプルにデータをUIに渡したいのであればUIに渡すデータ(テーブル)に日本語に変換済みのデータを保存してUIでの処理を減らす方向の方がよいと思います(今回はあえて日本語変換をUI側で実装した場合を試してます)
画像の表示はurlから取得したものを使用するためCoilを使用してます
Android Studio Giraffe 2022.3.1 Patch 1 built on August 17, 2023